このチュートリアルでは、XML を XAML ページのソースにデータアイランドとして埋め込んで、C1Chart コントロールを XML データにバインドするための手順を説明します。データは、都市の名前を表す1本の y 軸と、各国の人口を表す1本の x 軸を持つ単純な横棒グラフとして情報を表示します。横棒グラフでは、1つの系列を使用して人口を表示します。人口の色を示すため、凡例を使用します。
このチュートリアルでは、次の XAML コードを使用して、ChartData クラスでバインディングを設定します。
| XAML |
コードのコピー
|
|---|---|
<c1chart:ChartData ItemsSource="{Binding Source={StaticResource data}}" ItemNameBinding="{Binding XPath=CityName}"> <c1chart:DataSeries Label="人口" ValueBinding="{Binding XPath=Population}" /> </c1chart:ChartData> |
|
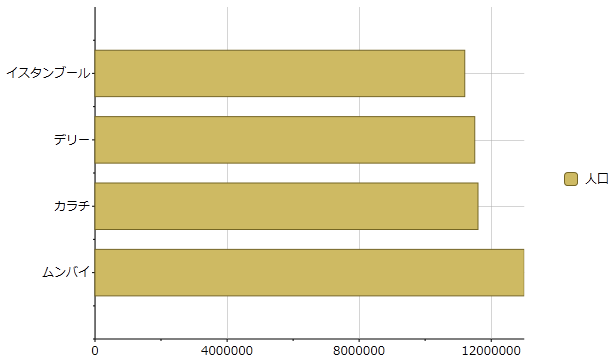
このチュートリアルを完了すると、グラフの表示は次のようになります。

C1Chart を XML にバインドするには、以下の手順を実行します。
- Visual Studio で新しい WPF プロジェクトを作成します。
- ウィンドウでリソースセクションを作成して、そこに XML データプロバイダを追加します。リソースセクション内に、XML データを XML データアイランドとして直接埋め込みます。XML データアイランドは <x:Xdata> タグで囲み、ルートノードは1つだけ(この例では Cities)にする必要があります。
XAML コードのコピー<Grid.Resources> <XmlDataProvider x:Key="data" XPath="Cities/City"> <x:XData> <Cities xmlns=""> <City> <CityName>ムンバイ</CityName> <Population>13000000</Population> </City> <City> <CityName>カラチ</CityName> <Population>11600000</Population> </City> <City> <CityName>デリー</CityName> <Population>11500000</Population> </City> <City> <CityName>イスタンブール</CityName> <Population>11200000</Population> </City> </Cities> </x:XData> </XmlDataProvider> </Grid.Resources> - C1.WPF.C1Chart の参照をプロジェクトに追加します。
-
C1Chart コントロールをウィンドウに追加します。
C1Chart コントロールがウィンドウに配置されたら、次の XAML コードを追加します。XAML コードのコピーTitle="Window1" Height="50" Width="100" xmlns:c1chart="clr-namespace:C1.WPF.C1Chart;assembly=C1.WPF.C1Chart" Loaded="Window_Loaded"> <Grid> <c1chart:C1Chart Content="" Margin="10,10,10,18" Name="c1Chart1"> <c1chart:C1Chart.Data> <c1chart:ChartData> <c1chart:ChartData.ItemNames>P1 P2 P3 P4 P5</c1chart:ChartData.ItemNames> <c1chart:DataSeries Label="系列1" Values="20 22 19 24 25" /> <c1chart:DataSeries Label="系列2" Values="8 12 10 12 15" /> </c1chart:ChartData> </c1chart:C1Chart.Data> <c1chart:Legend DockPanel.Dock="Right" /> </c1chart:C1Chart> </Grid>
- ウィンドウの Width を 300 に、高さを 550 に変更します。
- タグ内で、Margin を0に変更して、ChartType を Bar に設定します。これによって、デフォルトのグラフの外観が縦棒から横棒に変わります。XAML コードは次のようになるはずです。
XAML コードのコピー<c1chart:C1Chart Margin="0" Name="c1Chart1" ChartType="Bar"> </c1chart:C1Chart>
- XAML ファイルで、<c1chart:C1Chart.Data> タグを見つけて、次の XAML コードを削除します。
XAML コードのコピー<c1chart:ChartData.ItemNames>P1 P2 P3 P4 P5</c1chart:ChartData.ItemNames> <c1chart:DataSeries Label="系列1" Values="20 22 19 24 25" /> <c1chart:DataSeries Label="系列2" Values="8 12 10 12 15" />2つのデフォルト系列が C1Chart から削除され、データがないために C1Chart コントロールの表示は空になります。
- <c1chart:C1Chart.Data> タグ内で、ItemNameBindingプロパティを ChartData に追加して要素(この場合は y 軸のラベル)の名前を指定し、ValueBindingプロパティを DataSeries に追加して系列の数値を指定します。次の例は、ソースを指定するバインディングエクステンションを使用して、ChartData.ItemsSource プロパティをバインドしています。ChartData.ItemNameBinding プロパティは、パスを指定するバインディングエクステンションを使用してバインドされます。DataSeries.Label プロパティは、パス(Population)を指定するバインディングエクステンションを使用してバインドされます。
XAML の場合:
XAML コードのコピー<c1chart:ChartData ItemsSource="{Binding Source={StaticResource data}}" ItemNameBinding="{Binding XPath=CityName}"> <c1chart:DataSeries Label="人口" ValueBinding="{Binding XPath=Population}" /> </c1chart:ChartData>
C1Chart コントロールの XAML コードは、次のようになるはずです。
XAML コードのコピー<c1chart:C1Chart Height="300" HorizontalAlignment="Left" Margin="0" Name="c1Chart1" ChartType="Bar" VerticalAlignment="Top" Width="500"> <c1chart:C1Chart.Data> <c1chart:ChartData ItemsSource="{Binding Source={StaticResource data}}" ItemNameBinding="{Binding XPath=CityName}"> <c1chart:DataSeries Label="人口" ValueBinding="{Binding XPath=Population}" /> </c1chart:ChartData> </c1chart:C1Chart.Data> <c1chart:Legend DockPanel.Dock="Right" /> </c1chart:C1Chart>
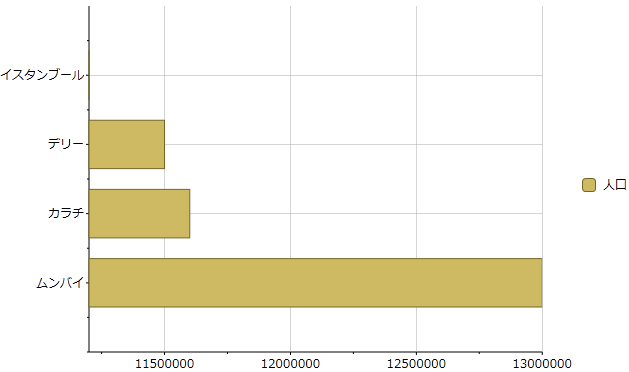
- プロジェクトを実行して、すべてが正しく機能していることを確認します。グラフは次のように表示されます。

x 軸の注釈の表示に注意してください。x 軸の注釈を書式設定して、人口が桁区切り付きで表示されるようにする必要があります。
-
C1Chart の ChartView.AxisX プロパティのタグを宣言します。以下のように AxisX のプロパティを設定して、注釈とグリッド線を書式設定する必要があります。終了タグ </c1chart:C1Chart.Data> の後に、次の XAML コードを追加します。
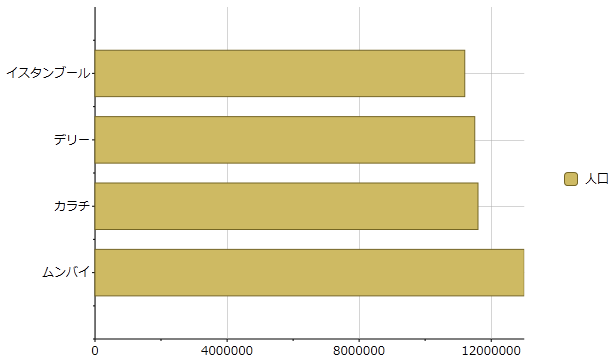
XAML コードのコピー<c1chart:C1Chart.View> <c1chart:ChartView> <c1chart:ChartView.AxisX > <c1chart:Axis Min="0" MajorGridStroke="DarkGray" AnnoFormat="#,###,###"/> </c1chart:ChartView.AxisX> </c1chart:ChartView> </c1chart:C1Chart.View>X 軸の注釈は、次のように更新されてグラフ上に表示されます。

関連トピック